The Picture + text Widget displays an image on a page or layout. You also have the option to enter text and title from the same widget.
To get a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.

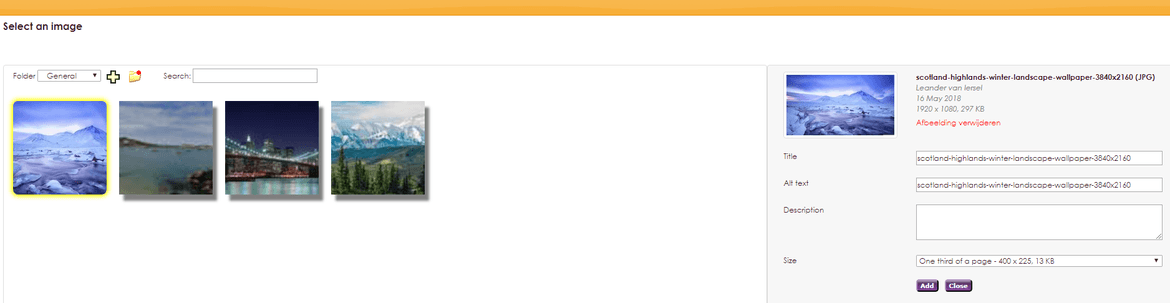
Before it is possible to use images in e-Captain or on your website, you will have to upload them to e-Captain. This can be done before you get started with the widgets or during the placement of a widget. Pay attention! The allowed file types for images are GIF, JPG, JPEG and PNG.
You can read more about this on the page Upload images in e-Captain.
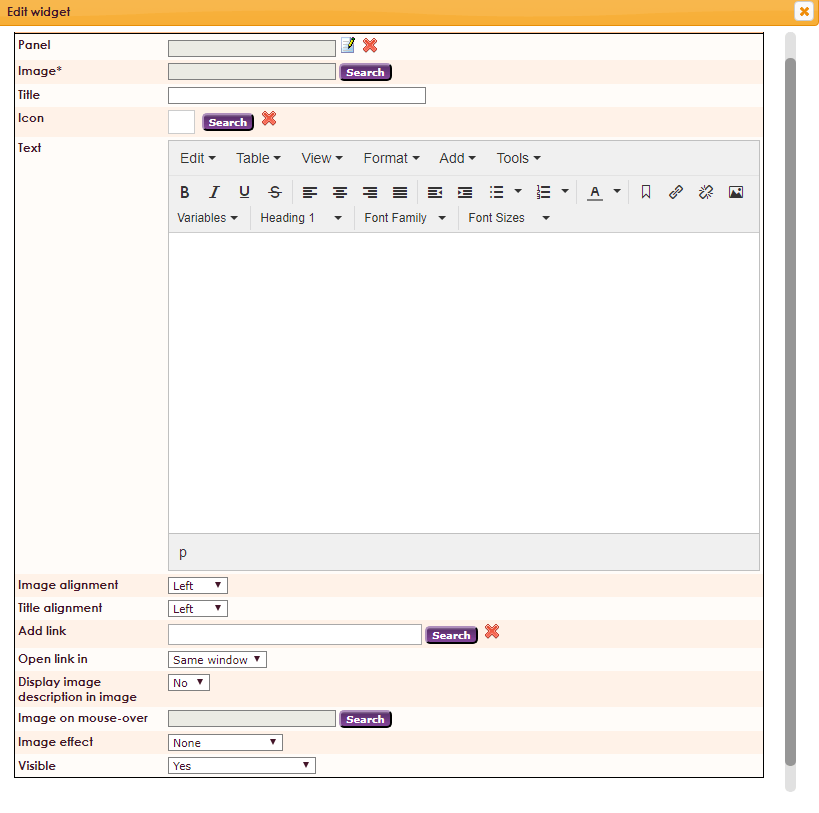
After releasing the Picture + text widget on the right location, the settings screen will appear.


More information about using the text editor can be found in on the page text editor in e-Captain.