With the Widget Countdown it is possible to count down to a set date. It is also possible to display a text (notification) at this end date.
To get a widget visible on the website you must add it to a page or to a layout. On the pagina over widgets page about widgets you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
• Select in the overview with all available widgets the Countdown widget.

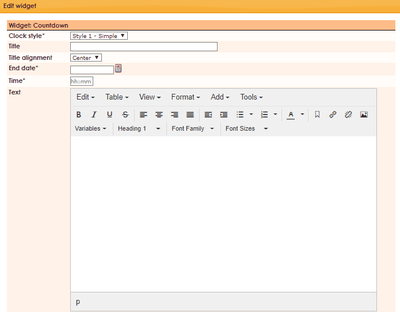
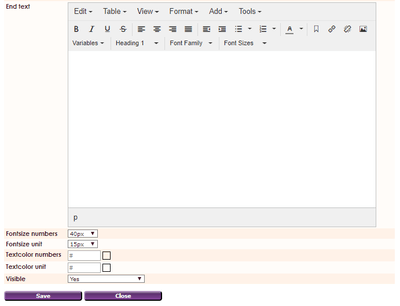
Release the widget Countdown and the settings screen will open.


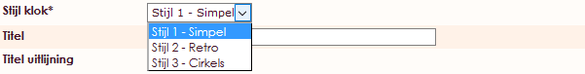
You can choose from 3 styles for the Countdown widget.
 |
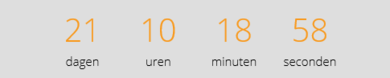
Style 1 |
Simple |
 |
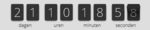
Style 2 |
Retro |
 |
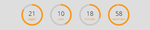
Style 3 |
Circles |
The style is chosen in the style field.

The Simple style is a simple, animation-free countdown clock.

Retro style is an old-fashioned flip-over clock.

The Circles style is a modern and circleshaped clock.

The Circle style has an extra setting, namely the start time of the countdown. The start time is used to display the number of days remaining.