With the Bulletlist Widget you can create a bullet list and put it on your website.
To make a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.

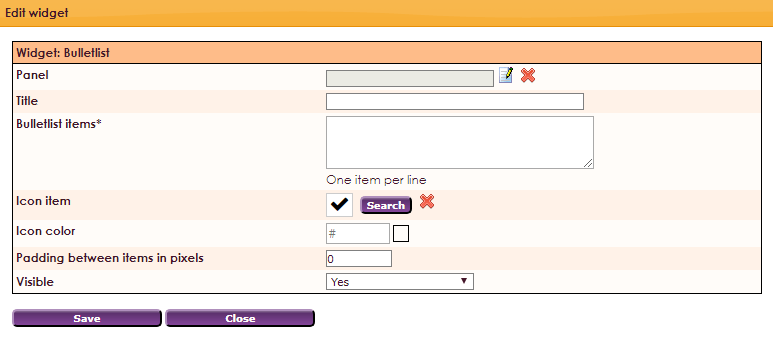
After releasing the Bullet list, the settings screen will open.

You can choose to show the list in a panel. Read how to create them here: panelen maken.