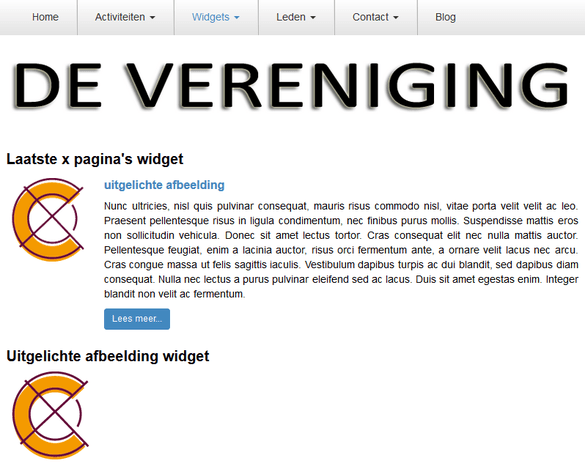
With the Widget highlighted image, you can set a highlighted image with a page through the settings. This image is used in the Last x pages widget, among other things. You can now also display the highlighted image on the page itself.
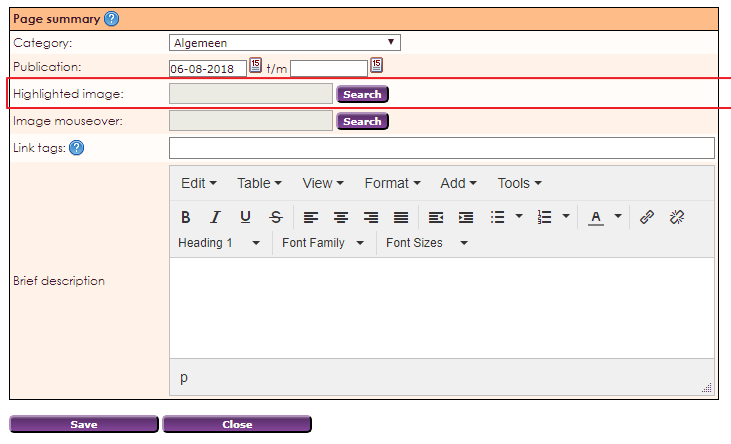
To use a highlighted image, an image must first be selected in the page settings screen.
• Open a page to which you want to add a highlighted image.
• Click on the Settings button page

At the bottom of the page settings are the page summary settings, with which you can prepare a page to show in the Last x pages overview. One of these settings is the highlighted image. The image you select here can also be displayed on the page itself.

To make a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
• In the overview, select all available widgets for the Highlighted image.

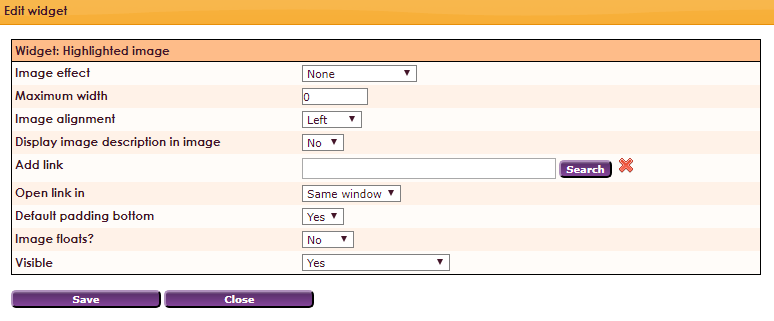
After releasing the highlighted image, the settings screen is opened.

In the example below the e-Captain logo is linked to the page through the Featured image setting. (page settings) This example shows both the Last x Page widget and the highlighted image.