With the Call to action widget, the user can create a button to another page. This button can be shown in a panel
To make a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.
- Drag the new widget to the correct column or row within the page or layout.
- In the overview, select all available widgets for the Call to action widget.

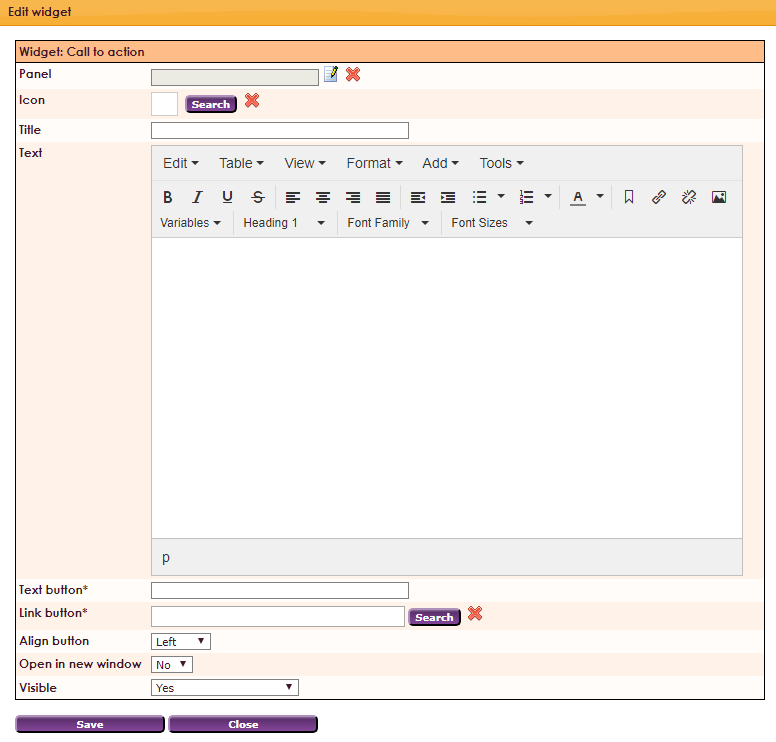
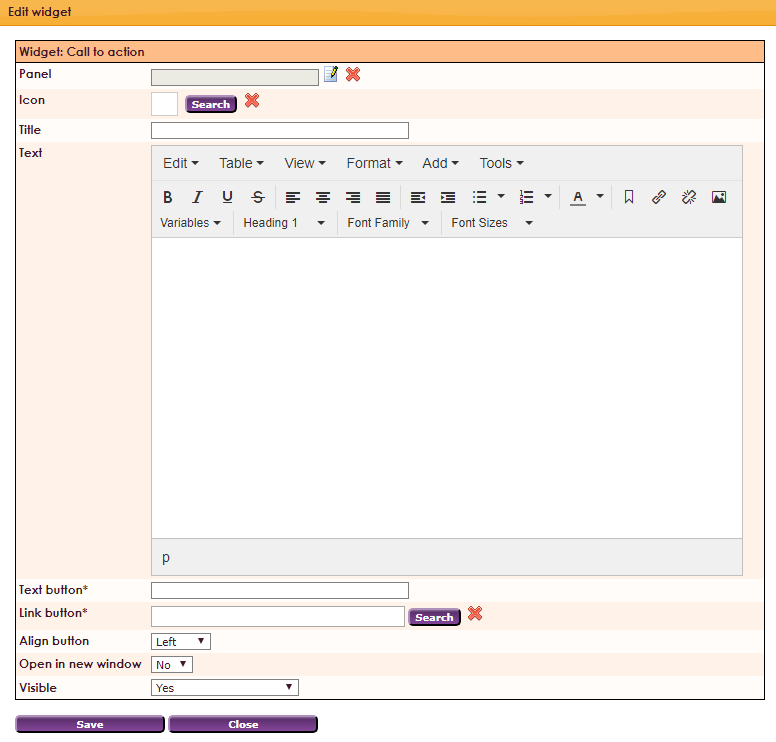
After releasing the Call to Action widget to the correct location, the settings screen will open.

Properties: call to action button
- Panel: choose your panel
- Icon: choose an icon
- Title: give up a title
- Text: fill in your text
- Text button*: this is the text on your button
- Link button*: link attached to your button
- Align button: alignment Left, center or right
- Open in new window: Yes or No
- Visible: Yes or No