With the Iframe Widget you can load the content from another website into a responsive iframe within your website.
To get a widget visible on the website you must add it to a page or to a layout. On the page about widgets you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
• In the overview, select all available widgets for the Iframe widget.

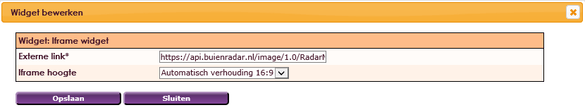
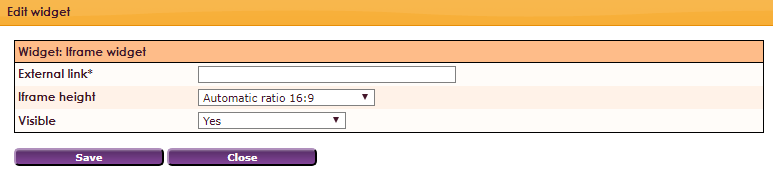
After releasing the Iframe widget to the correct location, the settings screen will be opened.

You can paste this URL in the iframe widget for an example:
https://api.buienradar.nl/image/1.0/RadarMapNL?