With the Widget Icon + text you can place an icon with or without text on the website. You can give mouse-over effects to this icon and text.
To get a widget visible on the website you must add it to a page or to a layout.
• Drag the new widget to the correct column or row within the page or layout.
• In the overview, select all available widgets for the Icon + text widget.

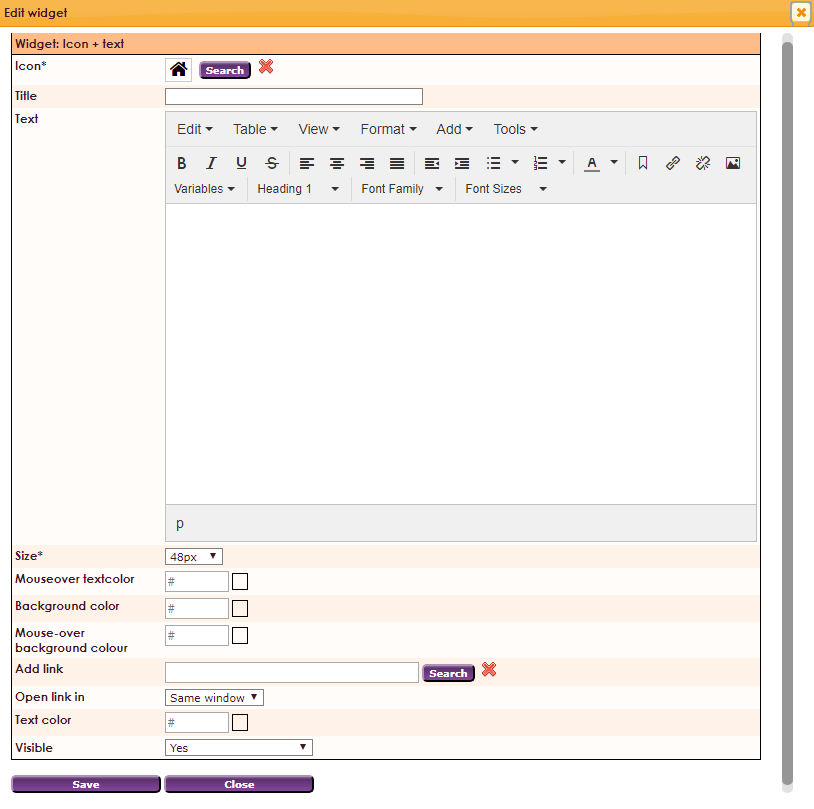
After releasing the icon and text widet on your webpgage, the settings screen will appear.

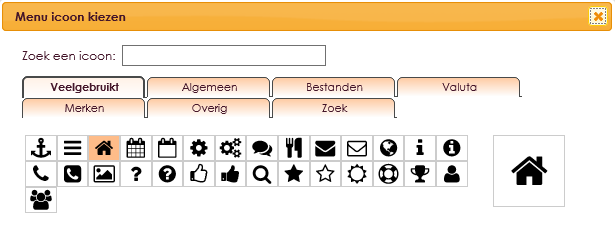
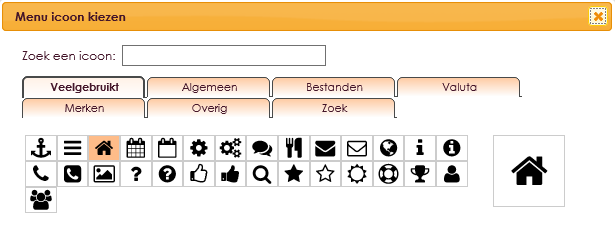
- Click search to view an overview of the available icons.

- Click here to select an icon in the widget.
Settings widget icon + text
- Icon*: Select an icon by clicking on the Search button.
- Title: Fill in your title
- Size*: Choose the size of the icon in pixels (px)
- Mouseover textcolor: Choose a color of the text when the mouse is above the text *
- Background color: Choose a color for the background *
- Mouse-over background color: Choose a color from the background if the mouse hangs above *
- Add link: add link to the title
- Open link in: same window or new window
- Text color: Choose a color for the text *
- Visible: Yes or No
NOTE! If there's no value given, the theme is taken over (this goes for all color fields within this area).
![]()
![]()