By placing the Widget URL-dependent image in a layout, you can display a different image on the different pages that use this layout. This means fewer layouts have to be made if only an image changes. Tip: These image collections can also be used to make the background image of a theme dynamic.
To make a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
• In the overview, select all available widgets for the URL-dependent image widget.

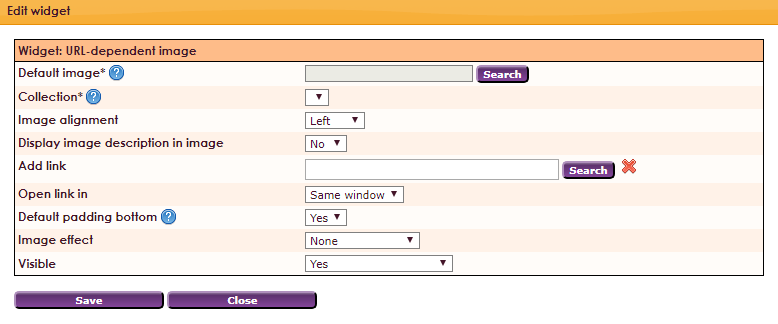
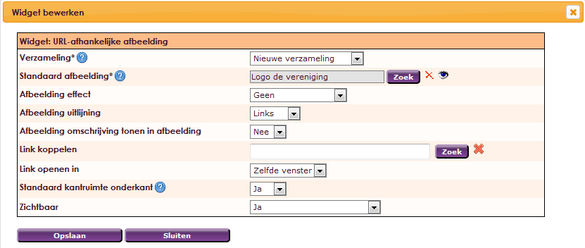
After releasing the URL-depending widget, the settings screen opens.

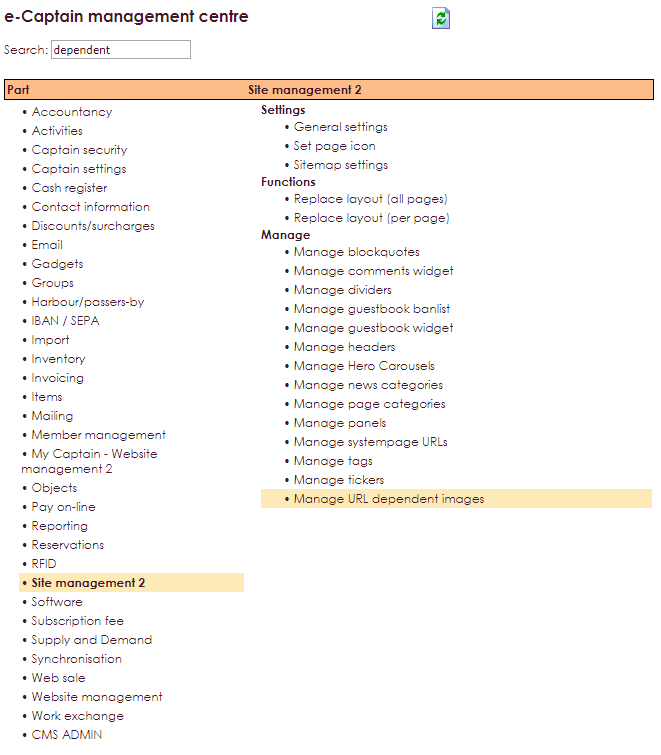
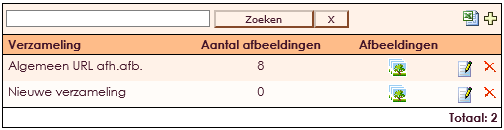
A collection will first have to be created, this is done via the management center:
• Click on Management Centre in the main menu.
• Select the Site Management
• Click the Manage URL Independent Images item.

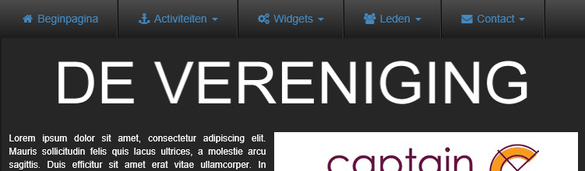
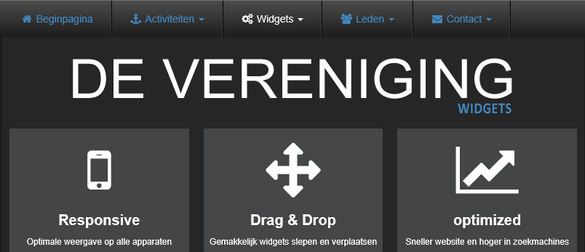
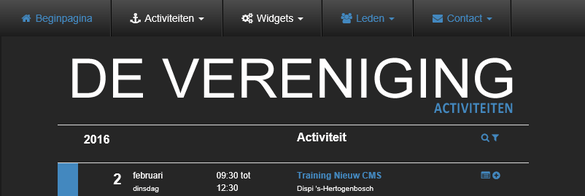
After the URL-dependent image widget is placed in the layout of your webpage and the Collection has been created through the management center, you can enter the different images per layout. This makes it possible to use the same layout with a different image on a page. The following example shows a layout with a header THE ASSOCIATION:

When placing the URL-dependent image widget, you specify a Collection and also a Standard image. This is the image that you want to show on all pages in the standard layout.


 icon behind the collection you want to use.viously,
icon behind the collection you want to use.viously,


• Click the Search button to select the image.
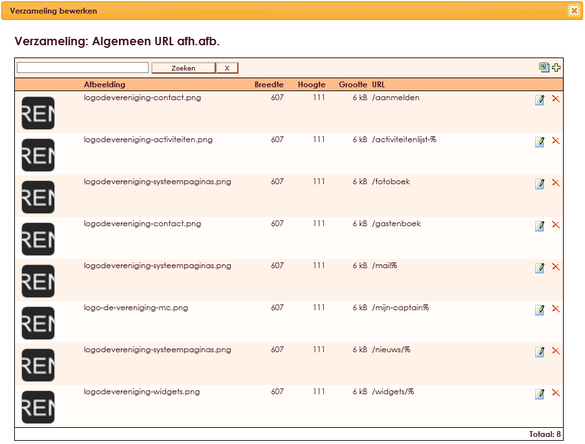
• At URL, enter the path of the web page on which the image is to be displayed. We call this location a relative path. (The slash sign / + map or page)
• This is the address without the domain name: www.e-captain.nl/home (/ Home) or www.e-captain.nl/fotoboek (/ fotoboek) or www.e-captain.nl/mijn-captain/aanmelden (/ my-captain / sign up)





the same goes for the activities lay-out /activiteitenlijst-%

Tip! If you use several different images on the same URL, they will be displayed randomly on the page.