With the Widget Information panel you can place an information panel with layout on the website.
To get a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
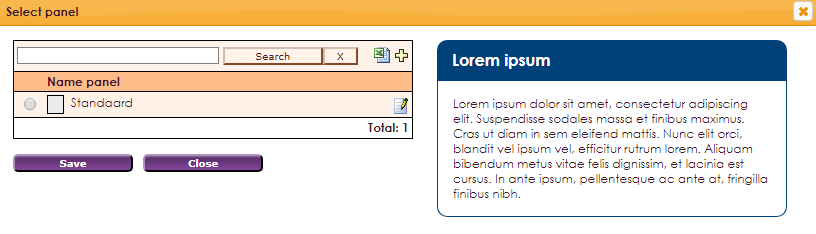
• In the overview, select all available widgets for the Information panel.

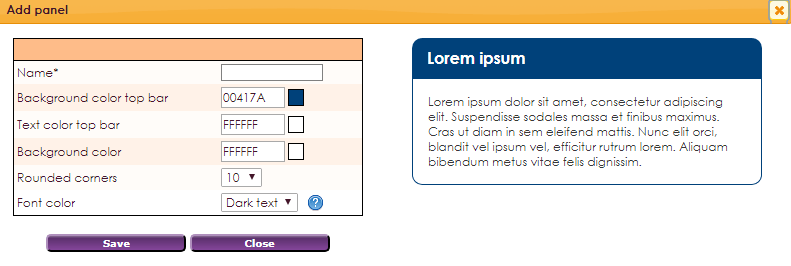
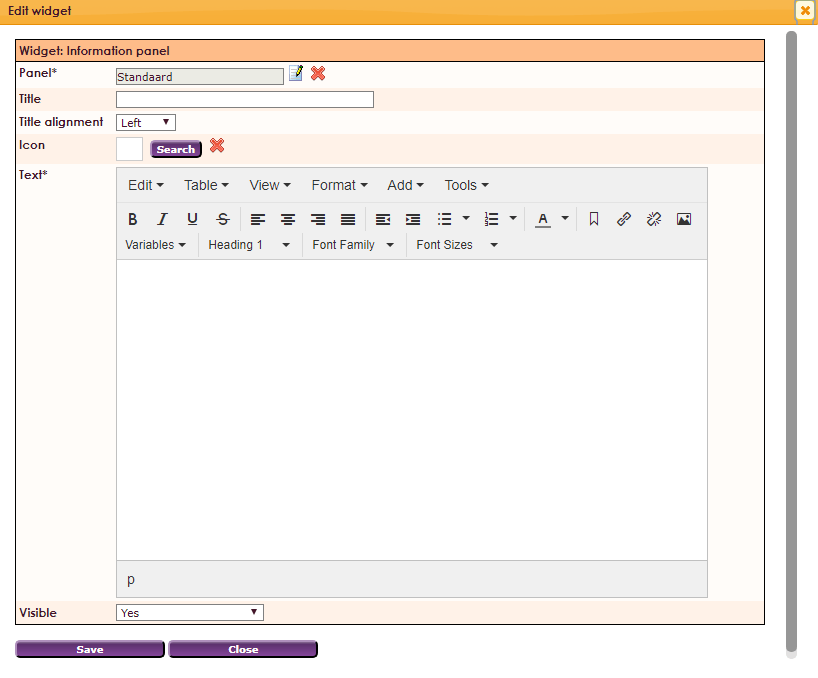
After releasing the Information panel widget, the settings screen will open.

Within the widget you have the possibility to show these widgets in a panel. You will then see the option below in the settings widget.