
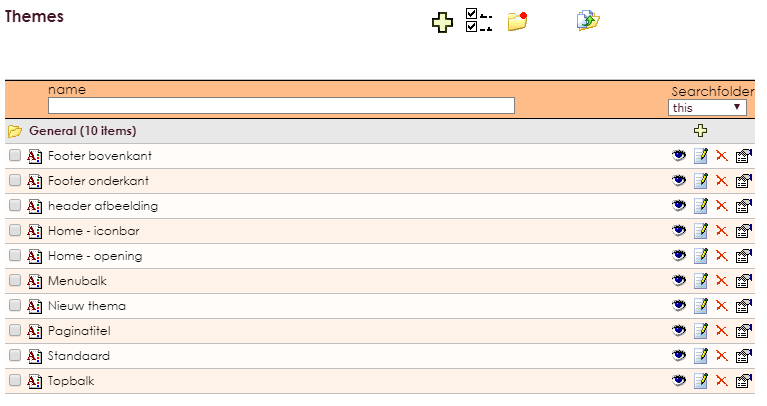
| Toevoegen | Aanmaken van een nieuw thema | |
| Bekijken | Bekijken van het thema | |
| Bewerken | Wijzigingen aan het thema aanbrengen | |
| Verwijderen | Verwijderen van een thema | |
| Eigenschappen | Eigenschappen thema bewerken |

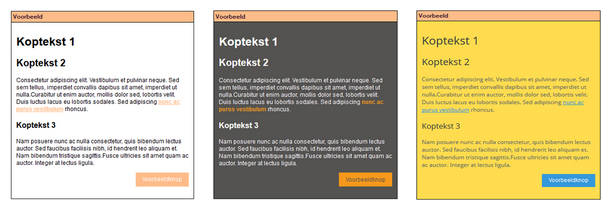
This gives you direct insight into the styling of your website, without having to consider any change to the theme, when publishing the website.
In the new CMS it is possible to add instead of a link, a standard button with the linked link.
• Edit a text widget.
• Click in the editor on the Link icon to insert a link.
• Indicate in the pop-up which type of link it is and what it refers to.
• Choose the Button option by type of link.
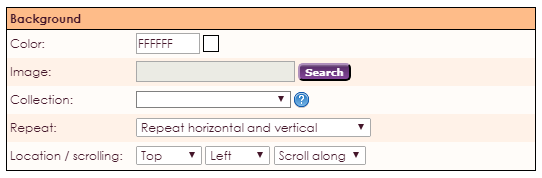
When creating a new theme, you have several options that you can set. The separate components are described below:
General
• Theme name: the name of the theme. With the Copy color scheme link, it is possible to load a predefined theme.






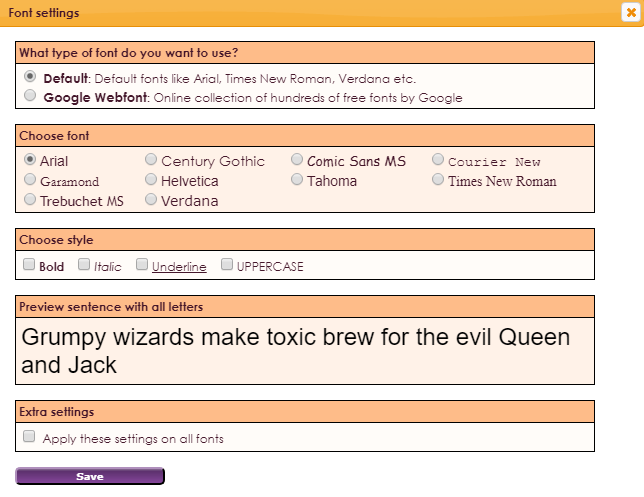
If you choose Google webfont, you will be given the option to enter a font





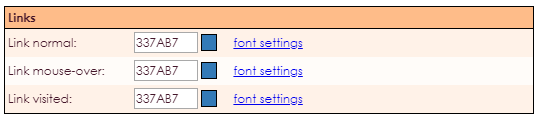
With the section on the left you can define the behavior of a link on your website. The color and the font type of the links can be adjusted here.

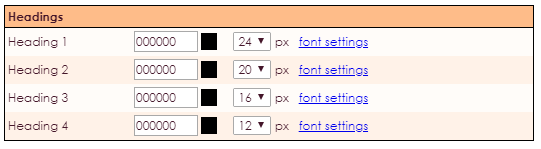
Headings
Headings on your web page are a means to be better found in the search engines. They also ensure that your information is clearly displayed. The color, the font and the size can be adjusted here. This setting also applies to the titles of the widgets.

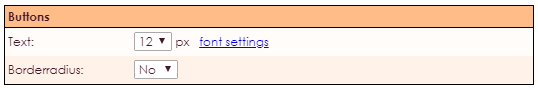
Buttons:
The styling of the buttons can be adjusted here. For example, the navigation buttons or the button read more in the news reports. In this section the text size and type can be adjusted. It is also possible to complete the corners of buttons.

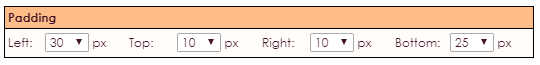
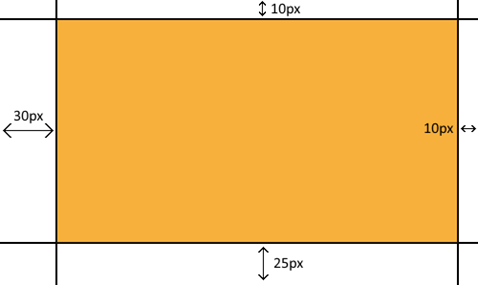
The padding indicates the margin within each section of your website the theme is linked to.

With the values from the above image, the margin on the left would be 30 pixels. For example, text or images will indent 30 pixels from the edge. The following illustration shows the side room settings from the image above. The orange area is the available section for the text or images, for example.

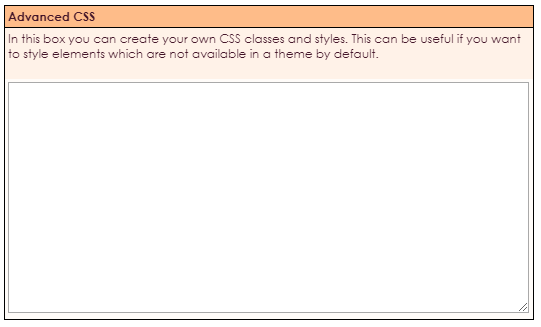
Advanced CSS
In the field below you can create and style your own CSS classes. This can be useful if you want to style elements that are not available in a theme by default. For example extra line under a header.

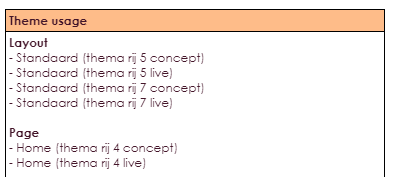
In the screen of the theme is a part in which you can see at a glance, on which parts of your website, this theme is active.