With the Padding widget it is possible to place an empty space between two superimposed widgets. You decide how much space you want.
To get a widget visible on the website you must add it to a page or to a layout. In this document you can read how widgets are placed within the page or layout.
• Drag the new widget to the correct column or row within the page or layout.
• Select in the overview with all available widgets for the Sidespace Widget.

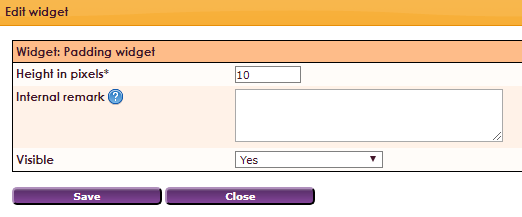
After releasing the side space widget, the settings screen becomes visible.